
To avoid this, use the -skip-checkout option.

Note: By default, Magepack will use given product page, add this product to the cart and visit both cart and checkout pages to collect dependencies. product-url - URL to one of product pages. category-url - URL to one of category pages. There are 3 required options you need to pass:
MAGENTO MINIFY GENERATOR
Running the generator magepack generate -cms-url="" In addition, there is the common bundle created by extracting all modules needed by each of above and loaded on every page.

Generate Generate optimization configuration based on given page URLs.īundle Bundle JavaScript files using given configuration file.
MAGENTO MINIFY INSTALL
Install with yarn: yarn global add magepack Install with npm: npm install -g magepack

* All data gathered on clean Magento 2 with sample data installed. Uses custom solution (inspired by Baler) instead of RequireJs optimizer which is way more flexible, faster, produces smaller bundle and doesn't break on missing files.Works with Magento's JavaScript minification and merging enabled.Up to 75% reduction in total load time.Up to 44% reduction in transferred JavaScript size.Up to 98% reduction in JavaScript file requests (from 177 to only 3).Up to 91 points mobile score in Google Lighthouse.It builds on experiences gained with Advanced JavaScript bundling guide and Baler to provide the best of both worlds - ease of use and superior performance. Magepack is a bold attempt in making Magento 2 frontend as fast as never before. You may also want to use a build process to do this minification up front if possible.Version 2.0.0 of Magepack released, with greater performance results and easier usage!

# WordPressĪ number of WordPress plugins can speed up your site by concatenating, minifying, and compressing your scripts. You can check this with the React Developer Tools extension. If your build system minifies JS files automatically, ensure that you are deploying the production build of your application. Use Terser to minify all JavaScript assets from static content deployment, and disable the built-in minification feature. There are also templates that provide this functionality. # JoomlaĪ number of Joomla extensions can speed up your site by concatenating, minifying, and compressing your scripts. You can also configure more advanced aggregation options through additional modules to speed up your site by concatenating, minifying, and compressing your JavaScript assets. # Stack-specific guidance # DrupalĮnsure you have enabled Aggregate JavaScript files in the Administration > Configuration > Development page. webpack v4 includes a plugin for this library by default to create minified build files. Terser is a popular JavaScript compression tool.
MAGENTO MINIFY CODE
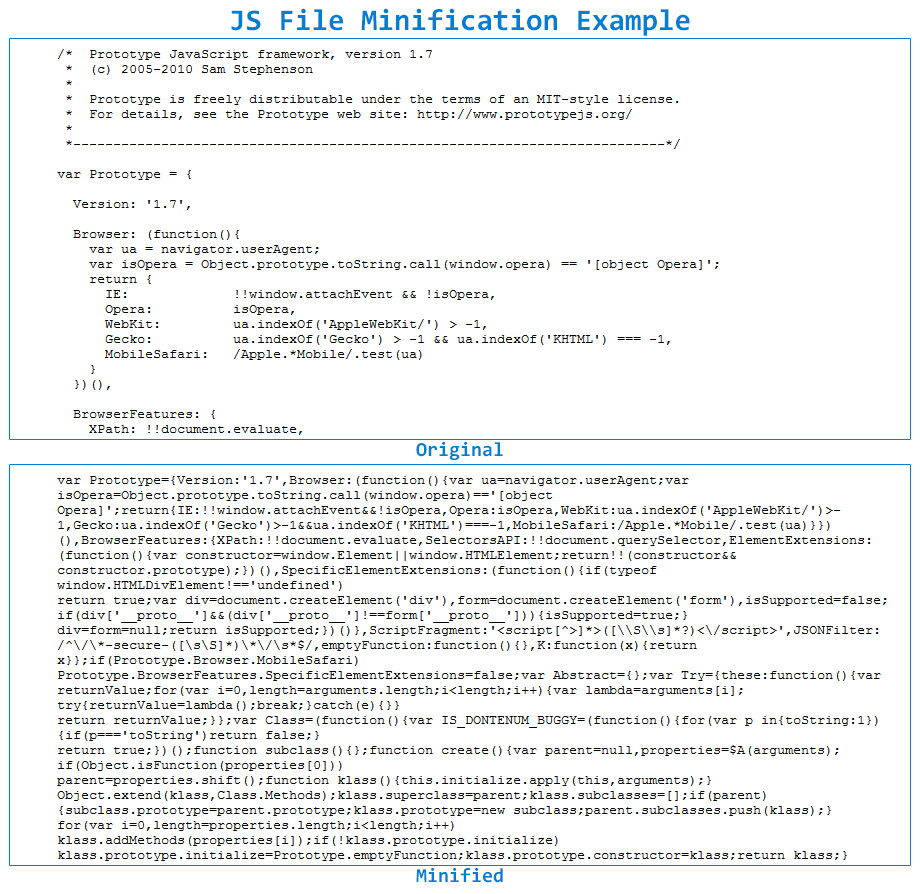
Minification is the process of removing whitespace and any code that is not necessary to create a smaller but perfectly valid code file.
MAGENTO MINIFY HOW TO
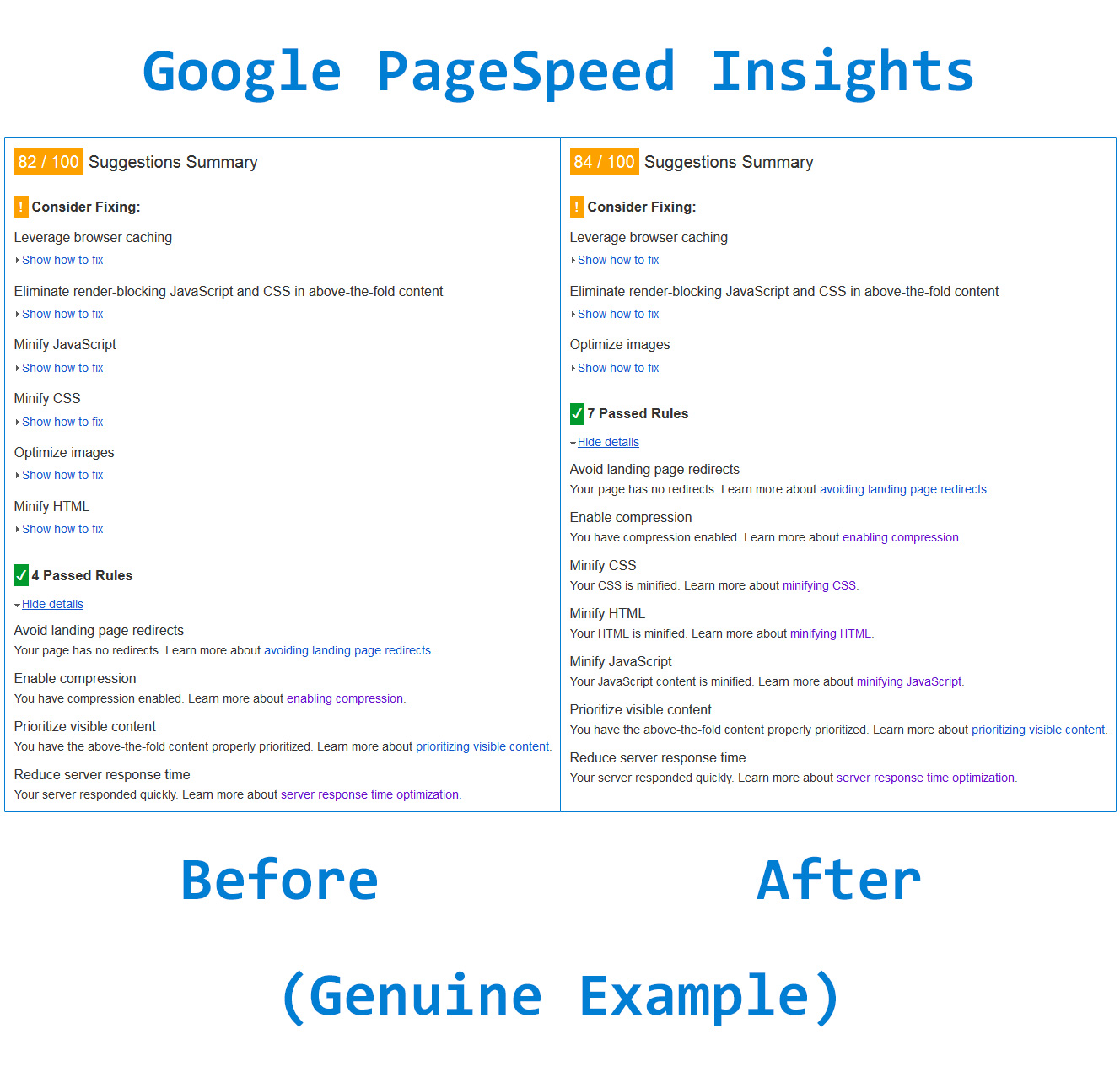
The Opportunities section of your Lighthouse report lists all unminified JavaScript files, along with the potential savings in kibibytes (KiB) when these files are minified: # How to minify your JavaScript files Minifying JavaScript files can reduce payload sizes and script parse time.


 0 kommentar(er)
0 kommentar(er)
